Midterm
October 23, 2024
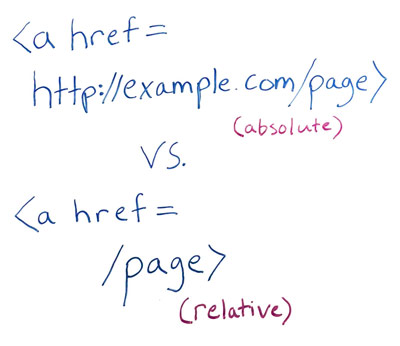
1. (a) Explain the difference between a relative hyperlink and an absolute hyperlink. Also explain why it’s important to use relative hyperlinks to pages and images in your own websites rather than absolute hyperlinks. (b) Construct an example of a relative hyperlink. (c) Construct an example of an absolute hyperlink.
(a) The difference between a relative and absolute hyperlink is that absolute hyperlinks use URLs anchored from the root of the storage device they are stored on, while relative hyperlinks use URLs anchored from the webpage the hyperlink is being created in. Using relative hyperlinks instead of absolute hyperlinks is important because relatives hyperlinks allow a whole website, with its specific structure and set of files, to be transplanted between storage devices or locations without breaking the URLs as the relative locations and pathing stays the same.

2. Explain thoroughly how the “mighty hyperlink” has changed the way information flows. Use examples (railroads, libraries…) to show how information used to flow before the digital age. How does it flow now?
In the days before interconnected computers and hyperlinks, information traveled vertically, meaning if it had to travel more than one step away, every step in between would have to receive the information and then send it along. For example, in the military chain of command, information would have to pass between colonels, majors, and seargants before a message from a general could arrive to a private.

In contrast, information travels horizontally with hyperlinks, meaning information can travel from its source to destination directly, even if there are many steps in between. For example, this webpage can have a hyperlink to youtube.com, despite having an immeasurable number of steps in between, can be accessed directly thanks to hyperlinks.
3. Using CSS, style some of the elements on your midterm page. Create 1 CSS Class and apply it.
I might have gone a bit overboard for this, but enjoy the (mostly) responsive CSS!
4. What is the difference between the internet and the world wide web?
According to w3c.org, the difference between the internet and the world wide web is that the internet is a vast intercommunicating network of computers and servers while the world wide web is the viewable information stored on the internet.
5. Find a free template online. Download the package to your midterm folder. If it’s a zip file, you must extract it. Once extracted, find the homepage (probably, index.html). Then modify the page to make it your own. It could be an info website, or perhaps a store. Use your imagination. Create a link from your Midterm page to the template homepage.